Nội dung
Mã nguồn WordPress là một nền tảng tuyệt vời để tạo Blog/Website. Tuy nhiên, có một điểm yếu mà WordPress dễ bị ảnh hưởng là tốc độ Website nó sẽ chậm dần theo thời gian khi dữ liệu tăng lên. Học cách tăng tốc Website là một kỹ năng cần thiết cho bất kỳ chủ sở hữu trang Web nào đặc biệt là Website đó sử dụng mã nguồn WordPress!

Tại sao lại phải tăng tốc độ WordPress?
Nhiều bạn thường nghĩ, chậm hơn một chút có sao? Tuy nhiên có một số phân tích sau đây chúng ta hãy tham khảo để xem có thực sự nên tăng tốc Website hay không, từ đó chúng ta sẽ đưa ra được quyết định đúng đắn:
- Các công cụ tìm kiếm (ví dụ Google) đưa ra tiêu chí xếp hạng các trang Web có thời gian tải nhanh ở vị trí ưu tiên cao hơn so với các trang tải chậm. Vì vậy, nếu bạn muốn Website của mình đạt vị trí cao trong SERPs, thì việc tiên quyết đầu tiên là bạn cần phải tối ưu lại tốc độ Website.
- Các nghiên cứu đã chỉ ra rằng tốc độ tải trang web chậm hơn 2 giây thường gẫn đến việc mất đi 47% khách hàng truy cập Website. 40% rời bỏ web sau 3 giây đầu tiên, cứ chậm một giây sẽ làm giảm chuyển đổi 7%, lượt xem trang giảm 11% và mức độ hài lòng của khách giảm 16%. Vì vậy, nếu bạn không muốn mất gần một nửa độc giả, bạn cần tối ưu tốc độ tải trang ngay từ hôm nay.
- Người mua hàng trực tuyến trong cuộc sống công nghệ số càng ngày càng tăng và càng ngày thêm thiếu kiên nhẫn, họ mong đợi trang web phải tải ngay tức thì trước mắt họ. Vì vậy nếu bạn đang vận hành Website bán hàng, thương mại điện tử thì tốt nhất hãy sẵn sàng tâm lý thực hiện các hành động cải thiện tốc độ tải trang web ngay trước khi khách hàng chuyển sang Website đối thủ.
Làm sao để kiểm tra thời gian tải trang web của bạn?
Điều đầu tiên, bạn cần phải biết cách phân tích thời gian tải hiện tại cho trang web của bạn. Hãy nhớ rằng tốc độ này có thể khác nhau giữa các trang, vì nó phụ thuộc vào các yếu tố khác nhau, cụ thể như sau:
- Kích thước của trang cụ thể đó.
- Số lượng yêu cầu gửi tới máy chủ.
- Trang đã được lưu Cached hay không.
- Cuối cùng là loại nội dung (tĩnh hoặc động) mà nó lưu trữ.
Trang chủ của trang web thường được sử dụng làm điểm chuẩn để kiểm tra thời gian tải. Tuy nhiên không có nghĩa bạn tối ưu trang chủ thì các trang khác trong website của bạn nó cũng đạt điểm tối ưu luôn, vì mỗi trang lại có nội dung, hình ảnh khác nhau, vì vậy tốc độ nó cũng sẽ khác nhau, tối ưu trang chủ chỉ tối ưu được các thông số chung cho toàn bộ web thôi, còn các trang con khác bạn cần phải tối ưu thêm, đặc biệt là nội dung và hình ảnh.
Để kiểm tra tốc độ trang web, chúng ta hãy dùng các công cụ sau để đo lường chỉ số website. Đây là các công cụ phổ biến nhất trên thế giới, tuy nhiên nó chỉ là công cụ tham khảo, chúng ta không bắt buộc phải làm đúng y hệt theo kết quả các công cụ này, tránh việc tối ưu quá đà, ảnh hưởng đến chất lượng trải nghiệm người dùng với website.
- WebPageTest.org
- Tools.Pingdom.com
- PageSpeed Insights (Công cụ này tuy rằng là của Google, tuy nhiên nó không phải là công cụ bắt buộc hay công cụ được xếp hạng đầu tiên, bởi nó không thực sự báo cáo thời gian tải trang thực tế, tuy nhiên chúng ta dựa vào các yếu tố nổi bật để tỉnh chỉnh cho website của mình)
- Ngoài các trang web kiểm tra online, chúng ta có thể sử dụng extension “Page load time” của chrome, hoặc extension “Load Time” của firefox để kiểm tra tốc độ tải trang thực tế.
Ok, như vậy là chúng ta đã tìm hiểu cách để kiểm tra tốc độ tải trang hiện tại của website của mình, tiếp theo chúng ta tìm hiểu kỹ hơn nguyên nhân làm cho Website bị chậm.
Điều gì ảnh hưởng đến tốc độ tải trang web?
Công nghệ máy chủ lưu trữ
Chúng ta hãy lấy ví dụ đơn giản dễ hiểu như thế này, Website của bạn đang chạy trên máy chủ được ví như một con xe máy cũ, còn website khác được chạy trên máy chủ được ví như chiếc xe ô tô đời mới. Website của bạn chắc chắn không thể chạy nhanh được. Vì vậy việc lựa chọn một máy chủ lưu trữ website là việc cực kỳ quan trọng, chiếm trên 50% của việc tối ưu tốc độ Website của bạn.
Máy chủ được chia làm ba loại khác nhau:
- Shared hosting – Có nghĩa là Website đang được chạy trên một máy chủ bao gồm nhiều website, tất cả website cùng dùng chung một tài nguyên (sức mạnh xử lý, RAM). Điều này có thể dẫn đến việc nếu có website nào hoạt động chiếm phần lớn tài nguyên, thì các website khác sẽ bị ảnh hưởng.
- Virtual private server (VPS) – Loại lưu trữ này thường chứa ít website hơn trên cùng một máy chủ. Ngoài ra, tài nguyên sẽ được phân bố đồng đều trên tất cả trang web mà không bị “lấn chiếm”.
- Dedicated server – Loại lưu trữ này có nghĩ là một mình bạn sử dụng. Không bị chia sẻ tài nguyên với website khác, tất cả đều phụ vụ để xử lý website của bạn.
Ngoài các loại máy chủ lưu trữ, công nghệ được sử dụng trong các máy chủ (cả phần cứng và phần mềm) đều rất quan trọng. Ví dụ: máy chỉ của bạn có sử dụng phiên bản PHP, HTML và công nghệ Web Server mới nhất không? Có sử dụng ổ cứng SSD không? Số lượng bộ nhớ bao nhiêu? Tất cả các yếu tố đó ảnh hưởng cực kỳ lớn lên thời gian xử lý các tập tin trang web.
Cuối cùng, đây là vấn đề quan trọng chủ chốt, là vị trí của máy chủ. Điều hiển nhiên là vị trí máy chủ càng gần với khách truy cập, thì đối với khách đó, trang web của bạn tải càng nhanh. Việc dữ liệu truyền tải càng xa, thời gian xử lý trả về càng lâu.
Vì vậy, bạn hãy chọn một hosting, máy chủ đặt ở vị trí càng gần khách hàng mục tiêu càng tốt, và công nghệ máy chủ càng mới càng hiệu quả. Ví dụ như dịch vụ Hosting của Nam NCN Blog, mình áp dụng công nghệ máy chủ mới nhất, và vị trí máy chủ ở Việt Nam, là điều tuyệt vời nếu độc giả, khách hàng của bạn ở Việt Nam.
Quá nhiều thành phần thừa thãi trong Website
Nếu website WordPress của bạn sử dụng phiên bản mã nguồn quá cũ, đi kèm với đó là cài quá nhiều Plugin không quan trọng, không cần thiết, nội dung quá nhiều, hình ảnh quá nặng thì không thể đòi hỏi tốc độ sẽ nhanh được như các website đã được tối ưu.
Tốc độ mạng mà thiết bị của người dùng
Có rất nhiều khách hàng đăng ký thiết kế Website của một công ty, công ty thiết kế Website đó code web rất chuẩn, tạo ra được Website đạt yêu cầu về tốc độ tải trang. Tuy nhiên khách hàng đó đang sử dụng gói Internet tốc độ thấp, Wifi thì được chia sẻ với rất nhiều người dùng. Đi kèm với đó lại sử dụng máy tính có phần cứng đã cũ, hiệu suất không cao, hoặc điện thoại phiên bản lỗi thời. Hậu quả là khách hàng đó kiểm tra Web thấy tải rất chậm, rồi quay ra trách móc công ty thiết kế Website không tốt. Thực ra lỗi hoàn toàn là ở khách hàng, để kiểm tra Website có nhanh hay không, phải hiểu rõ các chỉ số hiện tại từ phía mình xem đã đạt yêu cầu chưa trước khi đi khẳng định Website tải chậm.

Tốc độ tải trang ở mức nào sẽ đạt mục tiêu?
Vậy nhanh như thế nào là đạt tiêu chí “nhanh”? Chúng ta nên hướng tới một thời gian chuẩn.
Câu trả lời ở đây: dưới 3 giây.
Con số đó từ đâu? Nhiều bạn hỏi thế giới lấy con số chuẩn là 2s mà, sao mình lại bảo là 3s? Vâng, 2 giây là con số quy ước chuẩn để áp dụng cho mọi loại trang web, khi tốc tải dưới 2s thì web đó đạt tiêu chí nhanh. Tuy nhiên, với tốc độ mạng và độ ổn định internet ở Việt Nam. Thì đạt được dưới 3 giây là bạn cực kỳ “may mắn” rồi :p.
Tổng hợp các cách để tăng tốc Website WordPress
Như vậy, chúng ta đã biết các nguyên nhân dẫn đến việc chậm trễ của Website. Vậy sau đây chúng ta sẽ đi vào chi tiết cách để tối ưu tốc độ và hiệu năng của website chạy mã nguồn WordPress.
Đầu tư vào Hosting chất lượng
Một trong những bước cơ bản nhất, tối quan trọng nhất để tăng tốc độ và hiệu suất trang web là chọn một máy chủ lưu trữ tốt, không cần quá thừa thãi chỉ số nhưng ít ra là đạt yêu cầu để web đạt hiệu suất tối đa. Và chắc chắn rằng, các hosting giá rẻ sẽ không thể đạt yêu cầu, hãy nhớ rằng chất lượng luôn đi kèm giá cả, đừng để những cái bày vẽ trước mắt làm bạn quyết định không đúng đắn.
Hosting chất lượng sẽ luôn sử dụng phần cứng tối ưu nhất, Web server hiện đại nhất và phiên bản PHP mới nhất. Trên thị thường có rất nhiều nơi bán Hosting chất lượng, tuy nhiên chất lượng ở thời điểm hiện tại không có nghĩa là tương lai vẫn sẽ chất lượng, vì chất lượng, khách hàng sử dụng càng nhiều, dẫn đến việc không có gì đảm bảo chất lượng sẽ được ổn định.
Chính vì thế nên mình sẽ không giới thiệu bất kỳ nơi cung cấp nào, thay vào đó mình tự tin và chắc chắn để giới thiệu đến các bạn, Hosting do Nam NCN Blog cung cấp đạt được yêu cầu và sẽ luôn giữ được sự ổn định đó, mình lấy danh dự ra để đảm bảo với bạn điều đó!
Luôn cập nhật mã nguồn, giao diện, gói mở rộng lên phiên bản mới nhất
Vấn đề thứ hai trong danh sách các biện pháp tăng tốc Website WordPress của chúng ta là luôn cập nhật phiên bản mã nguồn, giao diện và gói mở rộng lên mới nhất. Các phiên bản mới luôn luôn có sự cải tiến so với phiên bản cũ, cả tính năng lẫn tốc độ, vì lý do đó nên cập nhật phiên bản mới nhất luôn là một trong những điều quan trọng nhất.
Sử dụng một giao diện phù hợp
Giao diện đẹp, đáp ứng đầy đủ nhu cầu luôn là giao diện mà bất cứ ai cũng muốn sử dụng, nhưng câu hỏi đặt ra là nó có đảm bảo sẽ khiến Website có tốc độ nhanh và hiệu suất ổn định? Một điều hiển nhiên là giao diện càng nhiều chi tiết rối ren thì tốc độ càng chậm, nó giống như càng chất nhiều thứ lên xe, xe chạy càng chậm. Vì vậy hãy chọn lấy cho mình giao diện với các chi tiết và chức năng đủ dùng, đừng để vẻ làm giết chết tốc độ tải trang của bạn.
Tối ưu hóa hình ảnh
Hình ảnh thường chiếm phần lớn dung lượng trang. Điều đó là đương nhiên vì hình ảnh cần luôn có dung lượng thường lớn hơn văn bản hoặc CSS. Vì lý do đó, để tăng tốc độ Website WordPress, điều quan trọng là bạn phải học cách làm thế nào cho các hình ảnh có dung lượng càng nhỏ càng tốt, mà không làm giảm chất lượng và kích thước, việc đó gọi là kỹ thuật nén hình ảnh.
Việc nén hình ảnh chúng ta có thể chủ động nén thủ công bằng các công cụ chỉnh sửa ảnh, ví dụ như Photoshop. Còn nếu bạn có quá nhiều hình ảnh, hoặc không có thời gian để làm, bạn có thể sử dụng các công cụ hỗ trợ tự động như TinyPNG, WP Smush hoặc EWWW Image Optimization.
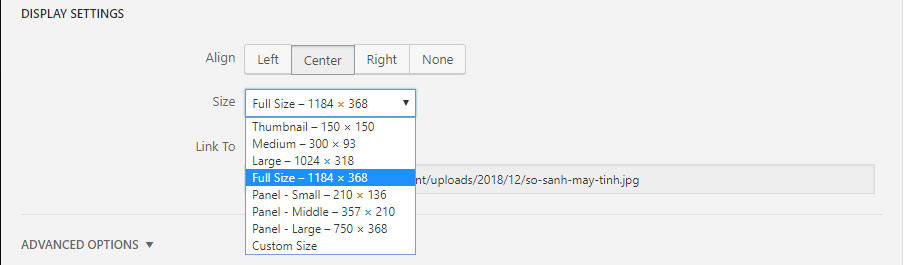
Chú ý tiếp theo, trong nội dung bài đăng, bạn hãy sử dụng hình ảnh với loại size nhỏ, đừng sử dụng hình ảnh loại size lớn.

Tối ưu cơ sở dữ liệu thường xuyên
Theo thời gian, cơ sở dữ liệu càng tăng lên, tuy nhiên không có nghĩa nó hoàn toàn chỉ có các dữ liệu cần dùng, sẽ có các dữ liệu dư thừa chúng ta cần loại bỏ. Bởi vì càng nhiều dữ liệu, tốc độ truy vấn dữ liệu của web càng mất thời gian. Cơ sở dữ liệu dư thừa này có thể sinh ra từ các plugin đã gỡ cài đặt, các bản nháp bài đăng…
Vì lý do đó, chúng ta cần thường xuyên loại bỏ các dữ liệu thừa, tuy nhiên việc này nếu làm thủ công thì cực kỳ khó khăn, chúng ta cần một công cụ giúp chúng ta dọn dẹp tự động. Và khuyến nghị tốt nhất dành cho bạn đó là sử dụng plugin WP-Optimize, plugin này sẽ giúp bạn tự động hóa việc dọn dẹp dữ liệu thừa thãi. Ngoài ra, có plugin khác cũng tốt không kém, đó là WP-Sweep.
Giảm số lượng yêu cầu đến máy chủ
Yêu cầu đến máy chủ xảy ra mỗi khi trình duyệt của bạn hỏi một số loại tài nguyên từ máy chủ của bạn. Đây có thể là một tập tin stylesheet, script hoặc một hình ảnh.
Càng có nhiều yêu cầu gửi đến máy chủ, máy chủ của bạn cần xử lý càng nhiều, dẫn đến thời gian xử lý sẽ chậm hơn. Từ đó suy ra, càng ít yêu cầu sẽ giúp tối ưu thời gian hơn. Dưới đây là một vài điều bạn có thể làm:
- Giảm số lượng bài đăng được hiển thị trên một trang.
- Chỉ hiện thị trích đoạn thay cho nội dung đầy đủ trên trang lưu trữ.
- Chia bài đăng với nội dung dài thành nhiều trang con.
- Giảm thiểu hình ảnh và các yếu tố khác trên trang của bạn.
- Gỡ cài đặt các gói mở rộng không cần thiết, đặc biệt là các gói mở rộng chậm (tìm chúng bằng gói mở rộng này).
- Tắt các gói mở rộng không sử dụng vĩnh viễn.
- Bật tải không đồng bộ hình ảnh, mục đích là chỉ gửi yêu cầu tới máy chủ chỉ khi cuộn chuột tới gần hình ảnh.
- Giảm tải các tài nguyên bên ngoài như fonts chữ nếu không thực sự cần thết.
Không lưu trữ Video trên trang web của bạn.
Một điều tối kỵ và dường như là không bao giờ mọi người được áp dụng, đó chính là không upload video lên hosting của mình. Hoàn toàn không tốt nếu làm như vậy. Video sẽ là tác nhân chính gây nên việc tốn dung lượng và băng thông cho hosting. Hãy thay thế việc đó bằng cách upload video lên các trang web chuyên về Video như YouTube, Vimeo, DailyMotion và nhúng vào web bạn, bạn sẽ không bị tốn dung lượng, băng thông mà việc tải video cực kỳ nhanh.
Áp dụng Caching
Các trang web chạy trên nền tảng WordPress là các trang web “động”. Điều này có nghĩa là luôn có truy vấn tới máy chủ để xây dựng ra web mỗi khi có ai đó truy cập vào một bài đăng hoặc trang trên web của bạn. Quá trình này liên quan đến rất nhiều bước và nó thực sự có thể làm chậm trang web của bạn khi website có nhiều người truy cập vào web cùng một lúc.
Đây là lý do tại sao mình khuyên mọi trang web WordPress cần bật tính năng caching. Caching có thể làm cho trang WordPress của bạn nhanh hơn từ 2-5 lần, do sau lần đầu tiên truy cập thì kết quả trả về là 1 bản tĩnh được lưu sẵn chứ không phải dữ liệu động được truy vấn trực tiếp để máy chủ xử lý.
Đây là cách nó hoạt động: Thay vì trải qua toàn bộ quá trình tạo trang mỗi lần, plugin bộ nhớ đệm của bạn tạo một bản sao của trang sau lần tải đầu tiên và sau đó phân phối phiên bản đã lưu vào bộ nhớ cache đó cho các lần tiếp theo.

Như bạn thấy trong hình trên, khi người dùng truy cập trang web WordPress của bạn, được xây dựng bằng PHP, máy chủ của bạn sẽ truy xuất thông tin từ cơ sở dữ liệu MySQL và tệp PHP của bạn, và sau đó tất cả được đưa vào nội dung HTML được phân phát cho người dùng. Đó là một quá trình lâu dài, nhưng bạn có thể bỏ qua rất nhiều khi bạn sử dụng bộ nhớ đệm thay thế.
Có rất nhiều plugin WordPress caching tốt , nhưng mình khuyên bạn nên sử dụng plugin WP Rocket (trả phí) hoặc WP Super Cache (miễn phí). Nó không khó để thiết lập, và khách truy cập của bạn sẽ nhận thấy sự khác biệt.
Nối các tệp tài nguyên lại với nhau
Như đã giải thích ở trên, càng ít yêu cầu gửi tới máy chủ, thì tốc độ xử lý của máy chủ càng nhanh. Vì thế, hành động nối các tệp tài nguyên lại với nhau để giảm yêu cầu gửi tới máy chủ là điều cần thiết, tải xuống một tệp lớn thường nhanh hơn một số tệp nhỏ hơn.
Nếu bạn là một lập trình viên, bạn có thể sử dụng Gulp. Còn với những người không phải là lập trình, đã có những gói mở rộng hỗ trợ làm điều đó cho bạn, ví dụ như Autoptimize. Gói mở rộng tự động kết hợp tất cả các tệp HTML, CSS và JavaScript của website thành một tệp duy nhất. Tất cả những gì bạn cần làm là cài đặt gói mở rộng, kích hoạt và bật nó lên. Ngoài ra còn có một số cài đặt nâng cao, bạn có thể cài đặt để nâng cao thêm hiệu quả.
Bật nén Gzip
Bật tính năng nén Gzip có thể giúp giảm kích thước trang web của bạn, điều này có thể giảm đáng kể thời gian tải xuống tài nguyên, giảm mức sử dụng dữ liệu cho khách hàng và cải thiện thời gian hiển thị trang đầu tiên của bạn. Hiện nay tất cả các trình duyệt hiện đại đều đã hỗ trợ và tự động nén Gzip cho tất cả các yêu cầu HTTP.
Cách bật tính năng nén Gzip:
Bật nén Gzip với Plugin:
Đầu tiên và một trong những cách dễ nhất là sử dụng plugin bộ nhớ đệm hỗ trợ bật GZIP. Ví dụ, WP Rocket sẽ thêm các quy tắc nén GZIP trong tệp .htaccess của bạn một cách tự động bằng mô-đun mod_deflate . W3 Total Cache cũng có một cách để kích hoạt tính năng này cho bạn dưới phần hiệu suất của nó. Mặc dù đây là các plugin nhưng điều này vẫn dựa trên các quyền để sửa đổi tệp trên máy chủ web của bạn.
Bật Gzip trên Apache:
Cách thứ hai để kích hoạt tính năng nén Gzip là bằng cách chỉnh sửa tệp .htaccess của bạn. Hầu hết các máy chủ đều sử dụng Apache, trong đó bạn chỉ cần thêm mã bên dưới vào tệp .htaccess của mình.
Quan trọng: Đảm bảo mod_filter được tải trên máy chủ của bạn, nếu không AddOutputFilterByType sẽ không hoạt động và có thể gây ra lỗi 500. Mình khuyên bạn nên kiểm tra file log nếu gặp bất kỳ sự cố nào với mã bên dưới.
Đảm bảo rằng bạn thêm nó bên dưới nội dung hiện tại của tệp .htaccess của bạn.
Bật Gzip trên Nginx:
Nếu bạn đang chạy trên NGINX , chỉ cần thêm phần sau vào tệp nginx.conf :
Thực hiện các bước trên, bạn hay kiểm tra xem trang web của bạn đã bật nén Gzip thành công hay chưa bằng các truy cập website: https://checkgzipcompression.com.
Sử dụng mạng phân phối nội dung (CDN)
Mình đã đề cập ở trên rằng người dùng ở các vị trí địa lý khác nhau có thể trải qua thời gian tải khác nhau trên trang web của bạn.
Đó là bởi vì vị trí của máy chủ lưu trữ web của bạn có thể có tác động đến tốc độ trang web của bạn. Ví dụ: giả sử công ty lưu trữ web của bạn có máy chủ tại Hoa Kỳ. Khách truy cập cũng ở Hoa Kỳ thường sẽ thấy thời gian tải nhanh hơn khách truy cập ở Việt Nam.
Sử dụng CDN hoặc Mạng phân phối nội dung, có thể giúp tăng tốc thời gian tải cho tất cả khách truy cập của bạn.
CDN là một mạng được tạo thành từ các máy chủ trên khắp thế giới. Mỗi máy chủ sẽ lưu trữ các tệp “tĩnh” được sử dụng để tạo nên trang web của bạn. Các tệp tĩnh là các tệp không thay đổi như hình ảnh, CSS và JavaScript, không giống như các trang WordPress của bạn vốn là “động” như được giải thích ở trên.
Khi bạn sử dụng CDN, mỗi khi người dùng truy cập trang web của bạn, CDN sẽ phân phát các tệp tĩnh đó từ bất kỳ máy chủ nào gần nhất với họ. Máy chủ lưu trữ web của riêng bạn cũng sẽ nhanh hơn vì CDN đang thực hiện rất nhiều công việc.
Bạn có thể sử dụng MaxCDN hoặc CloudFlare để áp dụng CDN cho website của mình.
Vậy là chúng ta đã kết thúc nội dung tìm hiểu cách tối ưu tốc độ và hiệu suất của website, mình mong rằng bài viết này sẽ giúp bạn hiểu được một số thủ thuật hữu ích để tăng tốc độ WordPress của mình. Hãy thử áp dụng và để lại phản hồi cho mình kết quả bạn đạt được ở dưới phần bình luận!











Very nice article. I certainly love this site.
Thanks!
Bạn cho mình hỏi điều này xíu. Đó là khi mình viết xong 1 bài viết, sau đó mình xuất bản bài viết đó lên web của mình. Nhưng có lẽ do tính mình ko cẩn thận, nên thỉnh thoáng lại thấy một vài ý còn thiếu hoặc một vài từ bị sai chỉnh tả. Nên cứ vài chục phút hoặc vài tiếng mình lại hay cập nhập lại bài viết. Nói chung cứ một thời gian ngắn (ở trong 1 ngày) thì mình lại đi chỉnh sửa bài viết và cập nhập bài viết đó. Mình ko biết làm như vậy có bị Google đánh giá thấp bài viết ko, vẫn biết là cập nhâp bài viết sẽ rất tốt cho SEO, nhưng mẫu chốt vẫn đề ở đây là mình cập nhập nhiều quá trong 1 ngày, hoặc thậm chí 1 tiếng mình cập nhập cả hàng chục lần. Bạn giúp mình xíu ạ. cam ơn b
Cảm ơn bạn đã gửi câu hỏi đến mình, câu hỏi này cũng được rất nhiều bạn hỏi, và mình xin trả lời là bạn hoàn toàn cứ yên tâm, cập nhật sẽ làm nội dung mình đúng chính tả, nội dung tươi mới sẽ luôn được Google ưu ái hơn. Bài viết có sự cập nhật thường xuyên và có thời gian cập nhật càng mới, Google sẽ có sự ưu tiên hơn so với bài viết có thời gian cập nhật cũ hơn, vì Google thấy bài viết cập nhật sẽ có nội dung phù hợp với thời điểm hiện tại cho người dùng hơn.
Chúc bạn SEO tốt!
Chào anh, nhờ anh hỗ trợ em vde này đc ko
Em hiện tại đang có 2 website với các đặc điểm như sau: Chung nhà cung cấp (đang dùng bên Vinahost), chung chủ sở hữu tên miền, khác Host, khác IP Host, khác Sever, khác Theme, khác chủ đề nội dung bài viết.
Vậy theo anh, việc trỏ link qua lại (text link) giữa 2 website này với nhau thì có bị Google phạt ko?
Có nghĩa là bài nào em cũng muốn trỏ link cho nhau
Mong nhận đc phản hồi của anh, cam ơn anh
Trỏ link cho nhau ở mức độ vừa phải, đừng có dấu hiệu spam thì tốt e à. Việc các vấn đề khác nhau như Host, Ip… khác thì càng tốt, mặc dù có giống nhau thì cũng không ảnh hưởng gì, trước giờ anh không hề để ý đến mấy vấn đề về giống nhau hay khác nhau về IP, Server… vì trường phái SEO của anh là chủ trọng vào Content, Web vẫn lên tốt như kế hoạch. Hiện tại Google càng ưu tiên nội dung chất lượng, tươi mới, tốc độ load web nhanh, trải nghiệm người dùng tốt, còn backlink, External link nó chiếm tỉ trọng càng ngày càng thấp. Em cứ chủ trọng Internal Link, còn trao đổi text link cho web khác nên giảm dần.
Theo như anh nói thì GG vẫn cho phép mình trỏ link (tex link) qua lại giữa 2 website đúng ko ạ? nhưng mình cần phải hạn chế việc trỏ link quá nhiều giữa 2 bài viết này và nếu có trỏ link thì phải cùng chủ đề với nhau phải ko a?
Hiện tại Website A của em viết khá nhiều chủ đề (Công Nghệ, Phim, Sức Khỏe, Thể thao, Du lịch, Khám phá khoa học), còn Website B em chỉ viết về chủ đề Công Nghệ. Vậy theo anh thì nếu em trỏ texl link qua lại giữa 2 website này chỉ chủ đề Công Nghệ liệu có được ko (tức là chủ đề Công Nghệ ở website B em chỉ trỏ về chủ đề Công nghệ website A và ngược lại. Trước kia do ko biết nên em còn trỏ link giữa chủ đề Công nghệ website B với chủ đề (Phim, Sức khỏe, thể thao, du lịch, khám phá) ở website A nữa), may anh tư vấn nên em mới biết đc điều này.
Đúng rồi em, ưu tiên tốt nhất là trỏ link cùng chủ đề, còn các link khác chủ đề nên hạn chế ít thôi.
Bài viết rất hay và ý nghĩa cảm ơn a 🙂