Nội dung
Với hình ảnh thường chiếm 50% trọng lượng của một trang web trung bình, bất cứ điều gì bạn có thể làm để tối ưu hóa hình ảnh của mình không chỉ giúp bạn tiết kiệm không gian trên máy chủ mà còn đảm bảo các trang của bạn được phục vụ nhanh hơn.
May mắn thay, với định dạng hình ảnh WebP, bạn có thể tạo các hình ảnh nhỏ hơn, phong phú hơn với kích thước nhỏ hơn 26% so với PNG và nhỏ hơn 25-34% so với JPEG – trong khi vẫn giữ nguyên chất lượng.
Trong bài đăng này, chúng tôi sẽ xem WebP là gì và cách sử dụng định dạng hình ảnh này trên trang web WordPress của bạn để giảm đáng kể kích thước hình ảnh của bạn.
WebP là gì?
WebP là định dạng tệp hình ảnh được tạo bởi nhóm hiệu suất web tại Google, được phát triển để thay thế cho JPEG, PNG và GIF, đồng thời hỗ trợ nén, minh bạch và hoạt ảnh tốt.
Nó lần đầu tiên được công bố trở lại vào tháng 9 năm 2010 như là một tiêu chuẩn mở mới cho đồ họa màu thực bị nén bị mất trên web, tạo ra các kích thước tệp nhỏ hơn có chất lượng tương đương với JPEG.
Hỗ trợ cho hình ảnh mờ và mờ đã được công bố vào năm 2012, làm cho WebP trở thành một thay thế cho định dạng PNG.
Nén mất dữ liệu của WebP sử dụng mã hóa dự đoán để mã hóa hình ảnh – phương pháp tương tự được sử dụng bởi codec video VP8 để nén các khung hình chính trong video. Mã hóa dự đoán hoạt động bằng cách sử dụng các giá trị trong các khối pixel lân cận để dự đoán giá trị trong một khối và sau đó chỉ mã hóa sự khác biệt.
Nén không mất dữ liệu của WebP sử dụng các đoạn hình ảnh đã thấy để tái tạo các pixel mới và có thể sử dụng bảng màu cục bộ nếu không tìm thấy kết quả khớp.
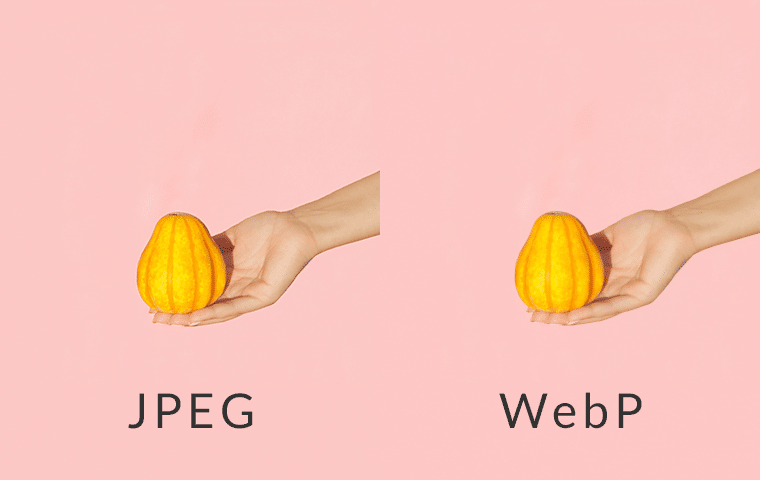
Như bạn có thể thấy trong các ví dụ bên dưới từ thư viện WebP của Google, không có sự khác biệt đáng chú ý nào về chất lượng giữa các hình ảnh JPEG ở bên trái và các phiên bản WebP ở bên phải. Những gì bạn không thấy, trừ khi bạn kiểm tra kích thước tệp, là hình ảnh WebP nhỏ hơn 30% so với hình ảnh JPEG.
Như chúng tôi đã trình bày trên blog này trước đây, khi nói đến trọng lượng trang, kích thước. Rốt cuộc, kích thước tệp của một trang web càng nhỏ thì tốc độ tải của nó càng nhanh. Đó là một người không có trí tuệ.
Vì vậy, bằng cách giảm kích thước tệp hình ảnh của bạn bằng định dạng như WebP, kết hợp với các kỹ thuật khác, chẳng hạn như sử dụng tính năng tải chậm của WP Rocket, bạn có thể phân phát hình ảnh nhỏ hơn và đảm bảo các trang của bạn được gửi nhanh hơn cho khách truy cập trang web của bạn.
Hỗ trợ trình duyệt cho WebP
Bạn có thể tự hỏi, vì WebP đã tồn tại được tám năm rồi, tại sao nó không phổ biến hơn? Tại sao chúng ta vẫn sử dụng JPEG và PNG khi WebP có thể tạo kích thước tệp nhỏ hơn với chất lượng tương đương?
Vâng, giống như rất nhiều công nghệ trên web đấu tranh để tìm chân của họ, không phải tất cả các trình duyệt hiện đại đều hỗ trợ WebP. Theo Can I use…, các trình duyệt hỗ trợ WebP bao gồm Chrome, Opera, Opera Mini, trình duyệt Android và Chrome cho Android.
Microsoft tuyên bố sẽ hỗ trợ WebP trong trình duyệt Edge vào tháng 10 năm ngoái, với Mozilla đưa ra thông báo tương tự ngay sau đó cho Firefox. Giờ đây, Safari của Apple bị tụt lại phía sau mà không có bất kỳ khả năng tương thích nào.
Sau khi ban đầu tỏ ra quan tâm đến việc hỗ trợ định dạng hình ảnh khi thêm hỗ trợ WebP trong iOS 10 và MacOS Sierra , Apple sau đó đã thay thế nó bằng HEIF, định dạng hình ảnh dựa trên tiêu chuẩn nén video HEVC (còn được gọi là Phần H.265 và MPEG-H 2).
Mặc dù gần đây không có dấu hiệu nào cho thấy Apple sẽ hỗ trợ WebP trong tương lai, công ty hiện có rất ít sự lựa chọn rằng tất cả các trình duyệt và phần mềm chỉnh sửa hình ảnh lớn khác đều hỗ trợ nó.
Sử dụng WebP – với JPEG / PNG làm dự phòng
Chỉ vì Apple không hỗ trợ WebP, không có nghĩa là bạn không nên sử dụng định dạng. Có thể phân phối các tệp WebP cho khách truy cập sử dụng các trình duyệt được hỗ trợ trong khi hiển thị JPEG và PNG dưới dạng dự phòng cho người dùng Safari.
Bằng cách này, thay vì cung cấp WebP cho tất cả người dùng và người dùng Safari có nguy cơ nhìn thấy hình ảnh bị hỏng, bạn có thể đảm bảo tất cả khách truy cập vào trang web của bạn nhìn thấy hình ảnh của bạn – trong khi người dùng có trình duyệt được hỗ trợ có trải nghiệm nhanh hơn.
Nhưng trước khi quyết định có sử dụng WebP trên trang web của bạn hay không, có một số điều cần lưu ý.
Thứ nhất, hãy biết rằng Chrome là trình duyệt phổ biến nhất với 64% thị phần . Vì vậy, rất có thể hầu hết khách truy cập trang web của bạn sẽ có thể xem bất kỳ hình ảnh WebP nào trên trang web của bạn.
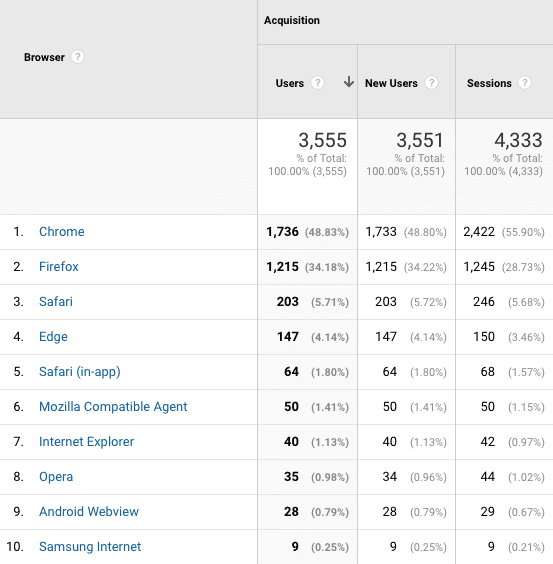
Bạn nên kiểm tra Google Analytics để xem trình duyệt nào mà khách truy cập của bạn đang sử dụng trước khi thực hiện cuộc gọi xem có nên sử dụng phương pháp này hay chỉ đơn giản là hiển thị WebP không có dự phòng.
Tại đây, bạn có thể thấy khách truy cập vào trang web của tôi áp dụng Chrome và Firefox, điều đó có nghĩa là 83% khách truy cập của tôi sẽ được hưởng lợi nếu tôi sử dụng WebP.
Mặt khác, Safari là trình duyệt phổ biến thứ ba, vì vậy những người dùng này sẽ được hưởng lợi từ tùy chọn hình ảnh dự phòng.
Cách sử dụng WebP với WordPress
Đây là một trở ngại khác khi sử dụng WebP: WordPress không hỗ trợ nó.
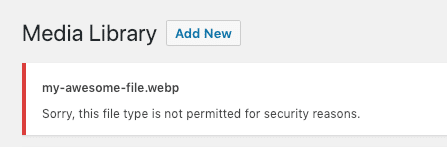
Mặc dù WordPress hỗ trợ các định dạng tệp hình ảnh phổ biến nhất, bao gồm JPEG, PNG, GIF và ICO, nhưng vẫn chưa thêm WebP vào danh sách đó. Điều này có nghĩa là bạn không thể chỉ tải và tải tệp WebP lên thư viện phương tiện WordPress của mình vì bạn sẽ gặp lỗi bảo mật này:
Không có phim truyền hình, như chúng ta nói ở Úc. Bạn vẫn có thể sử dụng định dạng WebP trên trang web của mình – bạn chỉ cần sử dụng một plugin.
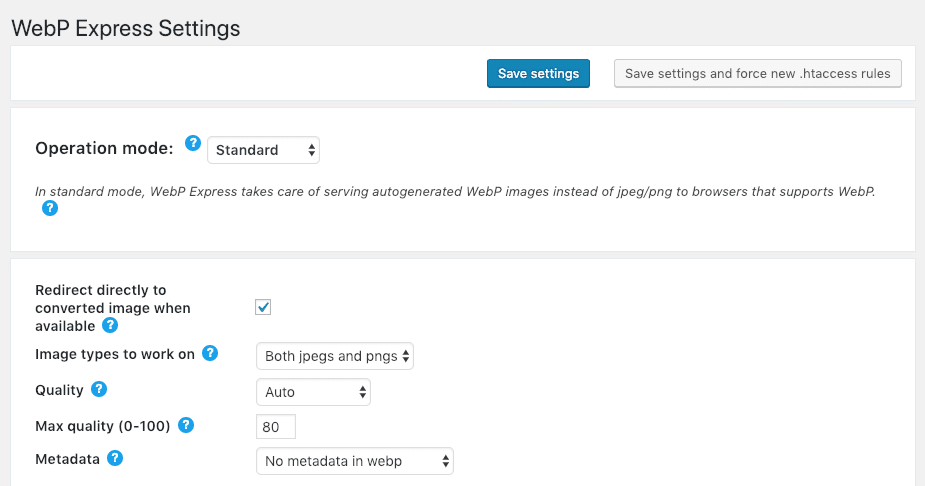
Với plugin WebP Express miễn phí, bạn có thể cung cấp hình ảnh WebP được tạo tự động cho các trình duyệt hỗ trợ WebP, trong khi vẫn phục vụ JPEG/PNG cho người dùng Safari. Tùy chọn này hoạt động trên mọi hình ảnh trên trang web của bạn, bao gồm cả những hình ảnh trong thư viện phương tiện, phòng trưng bày và chủ đề.
Tính năng Trình tăng tốc Trang web của Jetpack (trước đây gọi là Photon) cũng tự động chuyển đổi JPEG và PNG sang định dạng hình ảnh WebP.
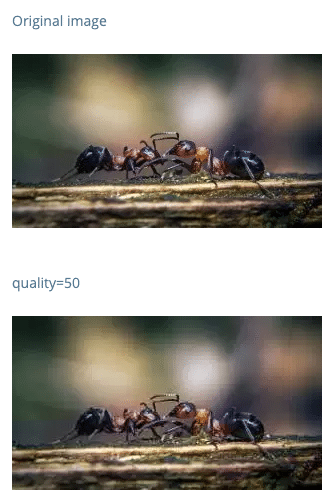
Dưới đây là ví dụ về chất lượng nén mà API Photon cung cấp khi được đặt thành 50%:

Đối với người dùng WP Rocket, bạn sẽ rất vui khi biết rằng hỗ trợ cho WebP nằm trong lộ trình cho phiên bản sắp tới của WP Rocket 3.3.
Hỗ trợ cho WebP cũng nằm trong lộ trình cho plugin Tối ưu hóa hình ảnh.
So sánh JPG/PNG so với WebP
Nhóm hiệu suất web của Google hứa hẹn những hình ảnh không mất dữ liệu WebP nhỏ hơn 26% so với PNG và hình ảnh mất WebP nhỏ hơn 25-34% so với hình ảnh JPEG. Vì vậy, tôi đã làm một số thử nghiệm so sánh để thấy sự khác biệt về kích thước có thể đạt được với WebP.
So sánh JPEG với WebP
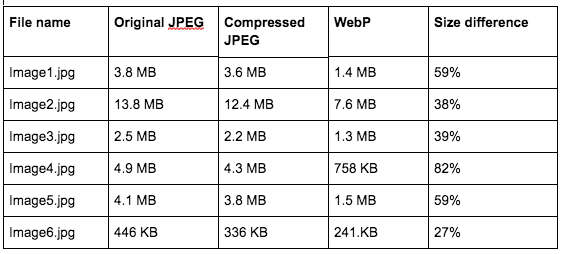
Tôi tải xuống sáu hình ảnh JPEG ngẫu nhiên từ Bapt, nén chúng để xem tôi có thể nhận được những loại tiết kiệm nào và sau đó chuyển đổi hình ảnh gốc sang WebP để so sánh.
Chuyển đổi sang WebP dẫn đến giảm trung bình 50% kích thước hình ảnh.
Tôi đã rất ngạc nhiên khi thấy sự khác biệt về kích thước giữa các phiên bản JPEG và WebP của image4.jpg, nhưng nền màu hồng đơn giản đi một chặng đường dài để giải thích sự khác biệt kích thước lớn. Dưới đây, bạn có thể thấy hai phiên bản cạnh nhau. Hình ảnh JPEG ở bên trái sắc nét hơn một chút so với hình ảnh WebP ở bên phải.
So sánh PNG với WebP
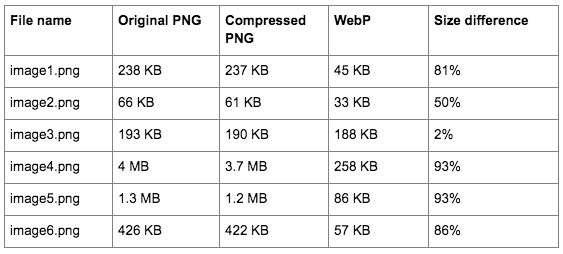
Một lần nữa, tôi chọn ngẫu nhiên sáu hình ảnh, lần này là các tệp PNG từ freepngs.com. Tôi nén chúng và sau đó chuyển đổi các hình ảnh gốc sang WebP để so sánh.
Sự khác biệt lớn nhất về kích thước tập tin là hình ảnh chi tiết của lá và máy pha cà phê (image4.png và image5.png, tương ứng), trong khi sự khác biệt nhỏ nhất là hình ảnh đen trắng của một con mèo (image3.png).
Nhìn chung, việc chuyển đổi từ PNG sang WebP đã khiến kích thước tệp giảm trung bình 67%.
Kết luận
Định dạng tệp WebP vẫn đang phát triển phổ biến và hỗ trợ, nhưng có nhiều thứ để đạt được từ định dạng tệp này. Nó không chỉ có thể thay thế các định dạng tệp JPEG và PNG (và GIF!) Mà còn bị nén và mất dữ liệu mà còn cung cấp kích thước tệp nhỏ hơn đáng kể.
Thực sự không có định dạng hình ảnh hoặc công cụ tối ưu hóa hình ảnh nào khác cho web có thể đạt được kích thước tệp nhỏ hơn mà không làm giảm đáng kể chất lượng như WebP có thể.
Hy vọng, chúng ta sẽ thấy WordPress – và Apple – giới thiệu hỗ trợ cho WebP trong tương lai. Cho đến khi điều đó xảy ra, tôi khuyến khích bạn thử nghiệm định dạng tệp này và kiểm tra các công cụ thay thế có thể giúp bạn phục vụ hình ảnh WebP trên trang web WordPress của bạn.