Nội dung
HTML (Hyper Text Markup Language) là mã được sử dụng để cấu trúc một trang web và nội dung của nó. Ví dụ: nội dung có thể được cấu trúc trong một tập hợp các đoạn văn, một danh sách các dấu đầu dòng hoặc sử dụng hình ảnh và bảng dữ liệu. Như tiêu đề bài viết đã nêu, bài viết này sẽ cung cấp cho bạn những hiểu biết cơ bản về HTML và các chức năng của nó.
Vậy HTML là gì?
HTML là một ngôn ngữ đánh dấu xác định cấu trúc nội dung của bạn. HTML bao gồm một loạt các phần tử, mà bạn sử dụng để bao bọc hoặc bọc các phần khác nhau của nội dung để làm cho nó xuất hiện theo một cách nhất định hoặc hoạt động theo một cách nhất định. Các thẻ bao quanh có thể tạo siêu liên kết từ hoặc hình ảnh đến một nơi khác, có thể in nghiêng các từ, có thể làm cho phông chữ lớn hơn hoặc nhỏ hơn, v.v. Ví dụ: lấy dòng nội dung sau:
Con Mèo của tôi rất gắt gỏngNếu chúng ta muốn dòng đứng riêng, chúng ta có thể chỉ định rằng đó là một đoạn văn bằng cách đặt nó trong các thẻ đoạn văn:
<p>Con Mèo của tôi rất gắt gỏng</p>Giải phẫu một phần tử HTML
Chúng ta hãy khám phá yếu tố đoạn văn này sâu hơn một chút.

Các phần chính của phần tử của chúng ta như sau:
- Thẻ mở: Thẻ này bao gồm tên của phần tử (trong trường hợp này là p), được bao bọc trong dấu ngoặc nhọn mở và đóng . Điều này cho biết nơi phần tử bắt đầu hoặc bắt đầu có hiệu lực – trong trường hợp này là nơi bắt đầu đoạn văn.
- Thẻ đóng: Đây cũng giống như thẻ mở, ngoại trừ việc nó bao gồm dấu gạch chéo trước tên phần tử. Điều này cho biết phần tử kết thúc ở đâu – trong trường hợp này là nơi kết thúc đoạn văn. Không thêm thẻ đóng là một trong những lỗi chuẩn dành cho người mới bắt đầu và có thể dẫn đến kết quả lạ.
- Nội dung: Đây là nội dung của phần tử, trong trường hợp này, chỉ là văn bản.
- Phần tử: Thẻ mở, thẻ đóng và nội dung cùng nhau tạo thành phần tử.
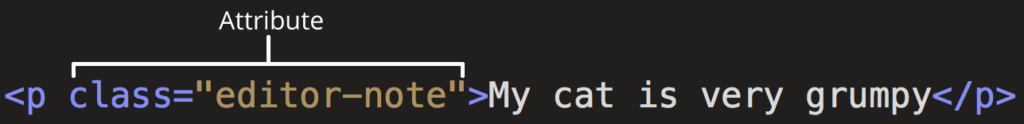
Các phần tử cũng có thể có các thuộc tính giống như sau:

Các thuộc tính chứa thông tin bổ sung về phần tử mà bạn không muốn xuất hiện trong nội dung thực tế. Đây, classlà tên thuộc tính và editor-notelà giá trị thuộc tính. Thuộc tính class cho phép bạn cung cấp cho phần tử một số nhận dạng không phải duy nhất có thể được sử dụng để nhắm mục tiêu nó (và bất kỳ phần tử nào khác có cùng giá trịclass) với thông tin kiểu và những thứ khác.
Một thuộc tính phải luôn có những điều sau:
- Khoảng trắng giữa nó và tên phần tử (hoặc thuộc tính trước đó, nếu phần tử đã có một hoặc nhiều thuộc tính).
- Tên thuộc tính được theo sau bởi một dấu bằng.
- Giá trị thuộc tính được bao bọc bởi dấu ngoặc kép mở và đóng.
Lưu ý: Các giá trị thuộc tính đơn giản không chứa khoảng trắng ASCII (hoặc bất kỳ ký tự nào "'`=<>) vẫn có thể không được trích dẫn, nhưng bạn nên trích dẫn tất cả các giá trị thuộc tính vì nó làm cho mã nhất quán và dễ hiểu hơn.Các phần tử lồng vào nhau
Bạn cũng có thể đặt các phần tử bên trong các phần tử khác – điều này được gọi là lồng nhau. Nếu chúng ta muốn nói rằng con mèo của chúng ta rất gắt gỏng, chúng ta có thể bọc từ “rất” trong một thành phần <strong>, có nghĩa là từ này cần được nhấn mạnh:
<p>Con Mèo của tôi <strong>rất</strong> gắt gỏng.</p>Tuy nhiên, bạn cần đảm bảo rằng các phần tử của bạn được lồng đúng cách. Trong ví dụ trên, chúng ta đã mở phần tử <p> trước, sau đó đến phần tử <strong>; do đó, chúng ta phải đóng phần tử trước, sau đó mới đến phần tử <strong>. Ví dụ sau đây là không chính xác:
<p>My cat is <strong>very grumpy.</p></strong>Các phần tử phải mở và đóng một cách chính xác để chúng rõ ràng bên trong hoặc bên ngoài nhau. Nếu chúng trùng lặp như được hiển thị ở trên, thì trình duyệt web của bạn sẽ cố gắng đoán chính xác nhất những gì bạn đang cố gắng nói, điều này có thể dẫn đến kết quả không mong muốn. Vì vậy, đừng làm điều đó!
Các phần tử trống
Một số phần tử không có nội dung và được gọi là phần tử rỗng. Lấy <img>phần tử mà chúng tôi đã có trong trang HTML của mình:
<img src="images/firefox-icon.png" alt="My test image">Điều này chứa hai thuộc tính, nhưng không có thẻ đóng </img>và không có nội dung bên trong. Điều này là do một phần tử hình ảnh không bao bọc nội dung để ảnh hưởng đến nó. Mục đích của nó là nhúng một hình ảnh vào trang HTML ở nơi nó xuất hiện.
Giải phẫu một tài liệu HTML
Điều đó tóm tắt những điều cơ bản của các phần tử HTML riêng lẻ, nhưng chúng không tiện dụng riêng. Bây giờ chúng ta sẽ xem xét cách các phần tử riêng lẻ được kết hợp để tạo thành toàn bộ trang HTML. Hãy xem lại mã mà chúng tôi đã đưa vào index.htmlví dụ của mình (mà chúng tôi đã gặp lần đầu tiên trong bài viết Xử lý tệp):
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>My test page</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="My test image">
</body>
</html>Ở đây, chúng tôi có những thứ sau:
<!DOCTYPE html>– loại tài liệu. Nó là một phần mở đầu bắt buộc. Trước mắt, khi HTML còn non trẻ (khoảng 1991/92), các kiểu tài liệu có nghĩa là hoạt động như các liên kết đến một tập hợp các quy tắc mà trang HTML phải tuân theo để được coi là HTML tốt, có nghĩa là kiểm tra lỗi tự động và các những điều hữu ích. Tuy nhiên ngày nay, chúng không có tác dụng gì nhiều và về cơ bản chỉ cần thiết để đảm bảo tài liệu của bạn hoạt động chính xác. Đó là tất cả những gì bạn cần biết lúc này.<html></html>–<html>phần tử. Phần tử này bao bọc tất cả nội dung trên toàn bộ trang và đôi khi được gọi là phần tử gốc. Nó cũng bao gồmlangthuộc tính, thiết lập ngôn ngữ chính của tài liệu.<head></head>–<head>phần tử. Phần tử này hoạt động như một vùng chứa cho tất cả những thứ bạn muốn đưa vào trang HTML mà không phải là nội dung bạn đang hiển thị cho người xem trang của mình. Điều này bao gồm những thứ như từ khóa và mô tả trang mà bạn muốn xuất hiện trong kết quả tìm kiếm, CSS để tạo kiểu nội dung của chúng tôi, khai báo bộ ký tự, v.v.<meta charset="utf-8">– Phần tử này đặt bộ ký tự mà tài liệu của bạn sẽ sử dụng thành UTF-8 bao gồm hầu hết các ký tự từ đại đa số các ngôn ngữ viết. Về cơ bản, bây giờ nó có thể xử lý bất kỳ nội dung văn bản nào bạn có thể đưa vào nó. Không có lý do gì để không đặt điều này và nó có thể giúp tránh một số vấn đề sau này.<meta name="viewport" content="width=device-width">– Phần tử chế độ xem này đảm bảo trang hiển thị ở chiều rộng của chế độ xem, ngăn trình duyệt di động hiển thị các trang rộng hơn chế độ xem và sau đó thu nhỏ chúng xuống.<title></title>–<title>phần tử. Điều này đặt tiêu đề trang của bạn, là tiêu đề xuất hiện trong tab trình duyệt mà trang được tải vào. Nó cũng được sử dụng để mô tả trang khi bạn đánh dấu / đánh dấu trang.<body></body>–<body>phần tử. Điều này chứa tất cả nội dung mà bạn muốn hiển thị cho người dùng web khi họ truy cập trang của bạn, cho dù đó là văn bản, hình ảnh, video, trò chơi, bản âm thanh có thể phát hay bất kỳ nội dung nào khác.
Hình ảnh
Hãy chuyển sự chú ý của chúng ta sang <img>phần tử một lần nữa:
<img src="images/firefox-icon.png" alt="My test image">Như chúng tôi đã nói trước đây, nó nhúng một hình ảnh vào trang của chúng tôi ở vị trí mà nó xuất hiện. Nó thực hiện điều này thông qua thuộc tính src (source), chứa đường dẫn đến tệp hình ảnh của chúng tôi.
Chúng tôi cũng đã bao gồm một thuộc tính alt (thay thế). Trong thuộc tính alt, bạn chỉ định văn bản mô tả cho những người dùng không thể nhìn thấy hình ảnh, có thể vì những lý do sau:
- Họ bị khiếm thị. Người dùng bị khiếm thị đáng kể thường sử dụng các công cụ được gọi là trình đọc màn hình để đọc văn bản thay thế cho họ.
- Đã xảy ra sự cố khiến hình ảnh không hiển thị. Ví dụ: cố tình thay đổi đường dẫn bên trong thuộc tính
srccủa bạn để làm cho nó không chính xác. Nếu bạn lưu và tải lại trang, bạn sẽ thấy một cái gì đó như thế này thay cho hình ảnh:

Các từ khóa cho văn bản thay thế là “văn bản mô tả”. Văn bản thay thế mà bạn viết phải cung cấp cho người đọc đủ thông tin để có một ý tưởng tốt về những gì hình ảnh truyền tải. Trong ví dụ này, văn bản hiện tại của chúng tôi về “Hình ảnh thử nghiệm của tôi” không tốt chút nào. Một lựa chọn thay thế tốt hơn cho biểu trưng Firefox của chúng tôi sẽ là “Biểu trưng Firefox: một con cáo rực lửa bao quanh Trái đất.”
Hãy thử nghĩ ra một số văn bản thay thế tốt hơn cho hình ảnh của bạn ngay bây giờ.
Đánh dấu văn bản
Phần này sẽ bao gồm một số phần tử HTML cần thiết mà bạn sẽ sử dụng để đánh dấu văn bản.
Headings
Phần tử tiêu đề cho phép bạn chỉ định rằng một số phần nhất định trong nội dung của bạn là tiêu đề – hoặc tiêu đề phụ. Tương tự như cách một cuốn sách có tiêu đề chính, tiêu đề chương và phụ đề, tài liệu HTML cũng có thể. HTML chứa 6 cấp tiêu đề, <h1> – <h6>, mặc dù bạn thường chỉ sử dụng tối đa 3 đến 4:
<!-- 4 heading levels: -->
<h1>My main title</h1>
<h2>My top level heading</h2>
<h3>My subheading</h3>
<h4>My sub-subheading</h4>Lưu ý: Bất kỳ thứ gì trong HTML giữa <!--và -->là một nhận xét HTML . Trình duyệt bỏ qua các nhận xét khi nó hiển thị mã. Nói cách khác, chúng không hiển thị trên trang – chỉ trong mã. Nhận xét HTML là một cách để bạn viết các ghi chú hữu ích về mã hoặc logic của bạn.
Bây giờ, hãy thử thêm một tiêu đề phù hợp vào trang HTML của bạn ngay phía trên <img>phần tử của bạn.
Lưu ý: Bạn sẽ thấy rằng tiêu đề cấp 1 của mình có một phong cách ngầm định. Không sử dụng các phần tử tiêu đề để làm cho văn bản lớn hơn hoặc in đậm, vì chúng được sử dụng cho khả năng truy cập và các lý do khác như SEO. Cố gắng tạo một chuỗi tiêu đề có ý nghĩa trên các trang của bạn mà không bỏ qua các cấp.
Paragraphs
Như đã giải thích ở trên, các phần tử <p> dùng để chứa các đoạn văn bản; bạn sẽ sử dụng những điều này thường xuyên khi đánh dấu nội dung văn bản thông thường:
<p>This is a single paragraph</p>Thêm văn bản mẫu của bạn (bạn nên có văn bản từ Trang web của bạn sẽ trông như thế nào?) Vào một hoặc một vài đoạn văn, đặt ngay bên dưới <img>phần tử của bạn.
Lists
Nhiều nội dung của web là danh sách và HTML có các yếu tố đặc biệt cho những thứ này. Đánh dấu danh sách luôn bao gồm ít nhất 2 yếu tố. Các loại danh sách phổ biến nhất là danh sách có thứ tự và không có thứ tự:
- Danh sách không có thứ tự dành cho danh sách mà thứ tự của các mặt hàng không quan trọng, chẳng hạn như danh sách mua sắm. Chúng được bao bọc trong một phần tử
<ul>. - Danh sách có thứ tự dành cho danh sách mà thứ tự của các mục có ý nghĩa quan trọng, chẳng hạn như công thức nấu ăn. Chúng được bao bọc trong một phần tử
<ol>.
Mỗi mục bên trong danh sách được đặt bên trong một phần tử <li> (mục danh sách).
Ví dụ: nếu chúng ta muốn biến một phần của đoạn đoạn văn sau thành một danh sách
<p>At Mozilla, we're a global community of technologists, thinkers, and builders working together… </p>Chúng tôi có thể sửa đổi đánh dấu này
<p>At Mozilla, we're a global community of</p>
<ul>
<li>technologists</li>
<li>thinkers</li>
<li>builders</li>
</ul>
<p>working together… </p>Hãy thử thêm một danh sách có thứ tự hoặc không có thứ tự vào trang mẫu của bạn.
Links
Các liên kết rất quan trọng – chúng là những gì làm cho web trở thành một trang web! Để thêm một liên kết, chúng ta cần sử dụng một phần tử đơn giản – <a>– “a” là dạng viết tắt của “anchor”. Để biến văn bản trong đoạn văn của bạn thành một liên kết, hãy làm theo các bước sau:
1. Chọn một số văn bản. Chúng tôi đã chọn văn bản “Tuyên ngôn Mozilla”.
2. Gói văn bản trong một phần tử, như được hiển thị bên dưới:
<a>Mozilla Manifesto</a>3. Cung cấp cho phần tử <a> một thuộc tính href, như được hiển thị bên dưới:
<a href="">Mozilla Manifesto</a>4. Điền vào giá trị của thuộc tính này với địa chỉ web mà bạn muốn liên kết đến:
<a href="https://www.mozilla.org/en-US/about/manifesto/">Mozilla Manifesto</a>Bạn có thể nhận được kết quả không mong muốn nếu bạn bỏ qua https://hoặc http://một phần, được gọi là giao thức, ở đầu địa chỉ web. Sau khi tạo liên kết, hãy nhấp vào liên kết đó để đảm bảo rằng nó đang gửi cho bạn đến nơi bạn muốn.
Lưu ý:href thoạt đầu có thể xuất hiện như một lựa chọn khá khó hiểu cho tên thuộc tính. Nếu bạn gặp khó khăn khi nhớ nó, hãy nhớ rằng nó là viết tắt của h ypertext ref erence.
Thêm một liên kết đến trang của bạn ngay bây giờ, nếu bạn chưa làm như vậy.
Kết luận
Nếu bạn đã làm theo tất cả các hướng dẫn trong bài viết này, bạn sẽ nhận lại kết quả một trang giống như bên dưới (bạn cũng có thể xem nó tại đây):