1. Giới thiệu
Bricks Builder là một theme WordPress dạng Visual Builder hiện đại, mạnh mẽ và cực kỳ nhẹ, đang ngày càng được các nhà phát triển và thiết kế web yêu thích. Tuy nhiên, để phát huy tối đa sức mạnh và khả năng tối ưu SEO & hiệu suất tải trang, việc thiết lập các cài đặt (settings) đúng cách là điều cực kỳ quan trọng.
Trong bài viết này, mình và các bạn sẽ cùng nhau khám phá chi tiết cách tối ưu các thiết lập bên trong Bricks > Settings giúp website:
- Tải nhanh hơn 🔥
- Chuẩn SEO hơn 📈
- Bảo mật hơn 🔐
- Linh hoạt cho lập trình viên 👨💻
2. Settings
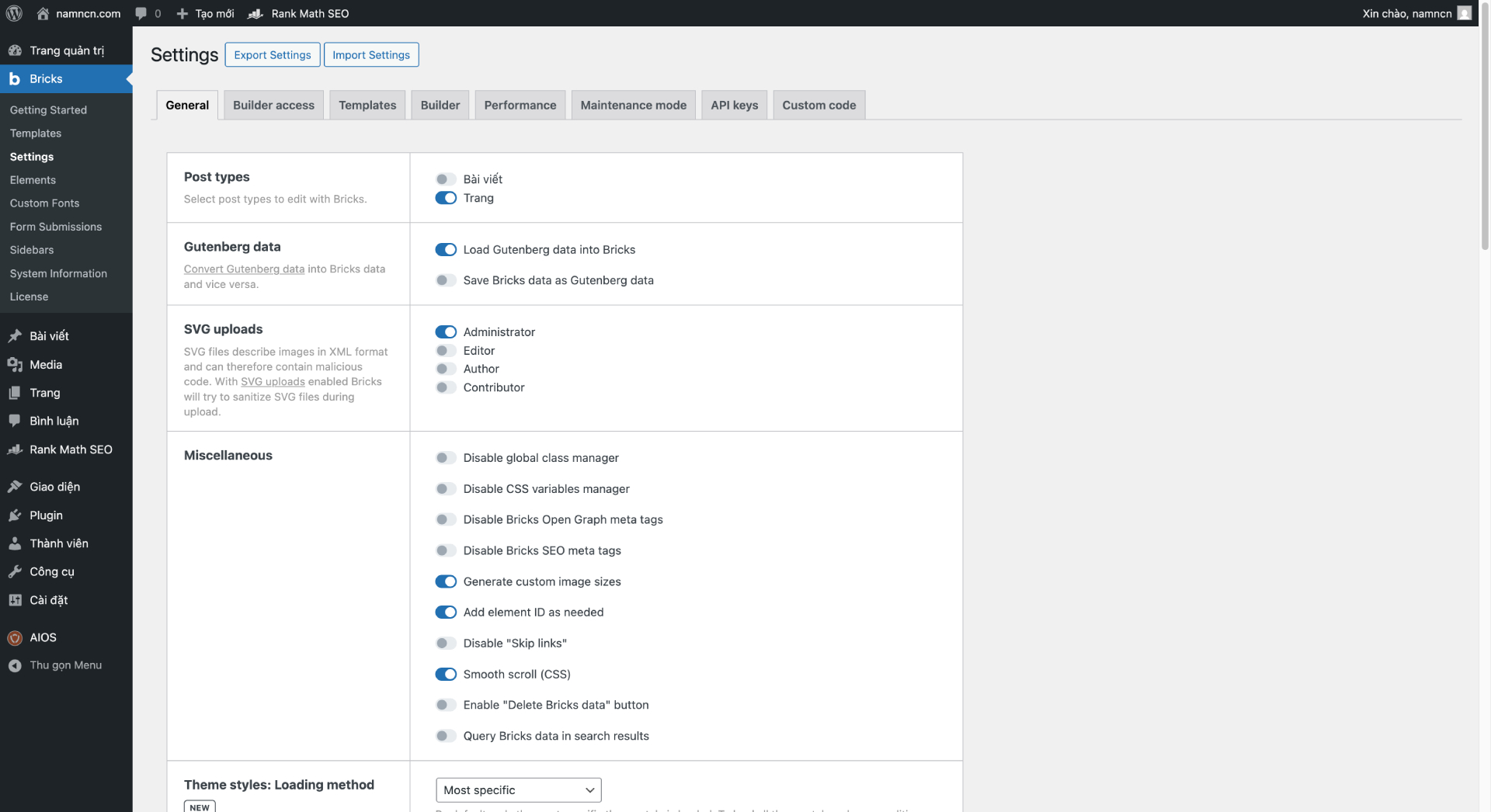
Dưới đây là ảnh chụp màn hình các settings của mình, giúp mọi người có cái nhìn trực quan và nhanh chóng để áp dụng. Mình sẽ có giải thích chi tiết từng settings phía dưới để mọi người nắm rõ.

✅ Setting: General
1. Post Type
Mục này mình chỉ áp dụng cho Trang (Page), tuy nhiên tuỳ mục đích của mỗi người mà chúng ta có thể lựa chọn thêm các post type khác.
2. Gutenberg data
Mình lựa chọn option đầu tiên là “Load Gutenberg data in to Bricks” vì mình muốn dữ liệu khi chúng ta soạn thảo trong Gutenberg sẽ được tự động chuyển sang thành các elements của Bricks, tránh trường hợp phải build lại từ đầu khi chuyển từ Gutenberg sang Bricks.
3. SVG uploads
Mình chỉ lựa chọn Administrator thôi để đảm bảo tính bảo mật, bởi vì file SVG này rất dễ truyền theo mã lạ, mã độc vào database của web, nên chỉ cấp quyền cho tài khoản đủ tin tưởng, không cấp quyền cho các tài khoản có quyền thấp hơn.
4. Miscellaneous (các tuỳ tỉnh khác)
Mình lựa chọn 3 options là “Generate custom image sizes”, “Add element ID as needed”, và “Smooth scroll (CSS)”
Giải thích:
- Generate custom image sizes: Giúp tạo nhiều size ảnh khác nhau.
- Add element ID as needed: Chỉ thêm thuộc tính id vào thẻ html khi cần thiết để tối ưu DOM.
- Smooth scroll (CSS): Khi click vào liên kết neo (anchor link) thì sẽ cuộn trang một cách mượt mà.

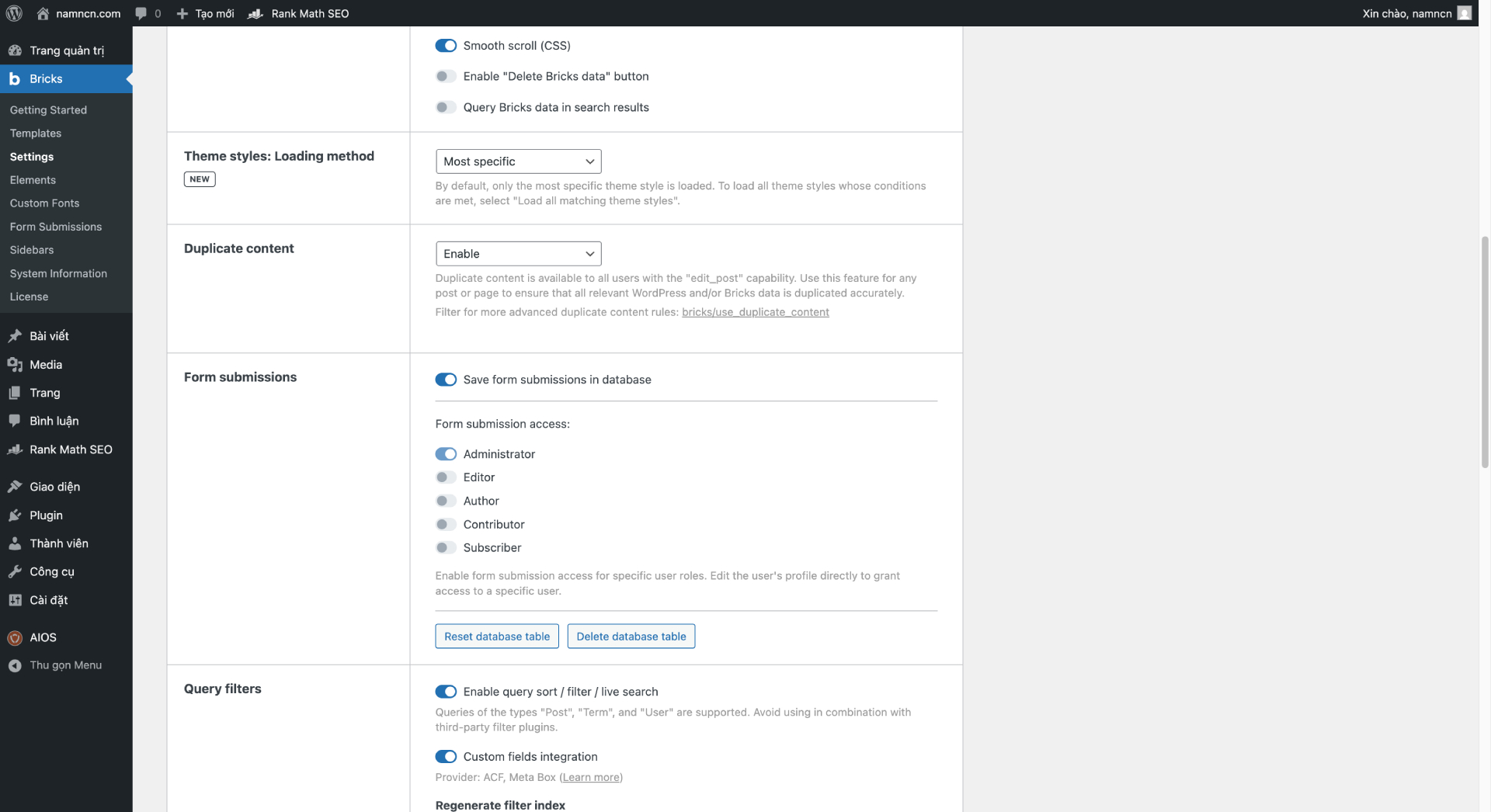
5. Theme styles: Loading method
Mặc định chọn “Most specific”.
6. Duplicate content
Mặc định chọn “Enable”.
7. Form submissions
Bật tuỳ chọn save và quyền là mỗi Administrator thôi, các quyền khác mình không chọn để đảm bảo tính bảo mật dữ liệu.
8. Query filters
Bật cả 2 tuỳ chọn “Enable query sort / filter / live search” và “Custom fields intergration”. Các tính năng này là những tính năng đặc biệt, đặc trưng, tạo nên sự khác biệt, sự vượt trội so với các builder khác. Chúng ta nên bật để tận dụng triệt để 2 tính năng này, sẽ đỡ phải custom code rất nhiều.

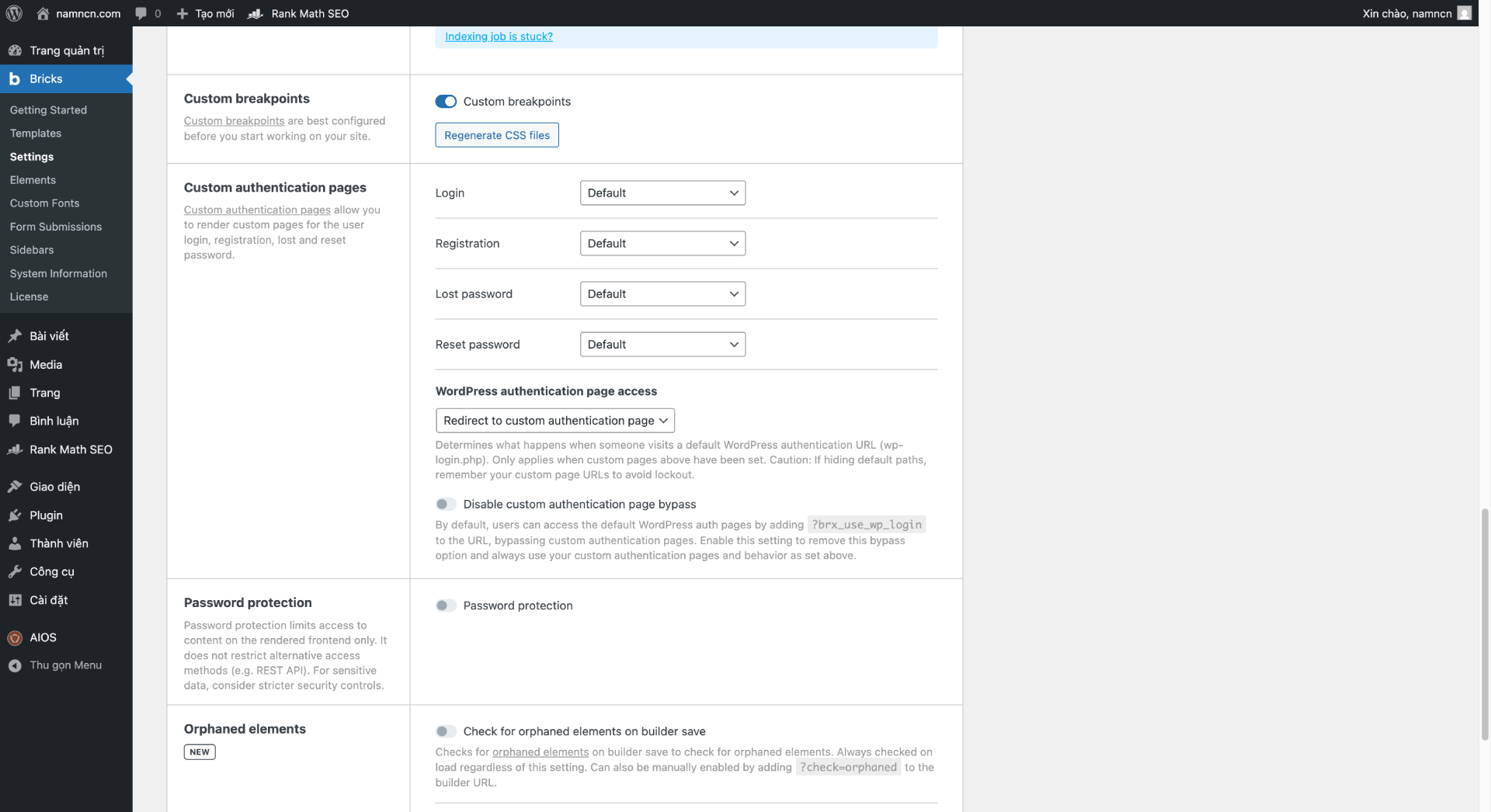
9. Custom breakpoints
Tuỳ trường hợp website cần mà có thể bật hoặc không, đây là một tính năng tưởng rằng không có gì đặc biệt, các builder khác cũng có, nhưng cách hoạt động của nó lại đặc biệt, tạo ra sự khác biệt và thông minh hơn so với các builder khác. Đó chính là các custom breakpoints ở các màn cao hơn màn base thì sẽ áp dụng riêng (min-width), không phải áp dụng max-width tức là không ghi đè CSS của màn nhỏ hơn. Đây là một trong những điều tuyệt vời đã giúp mình đỡ khổ sở hơn nhiều so với builder khác, là tính năng đã kéo mình về với đội Brickser 😀
10. Custom authentication pages
Đây là tính năng hay, nhưng không quá quan trọng, nó giúp trang trí các form đăng nhập, đăng ký, quên mật khẩu… chúng ta sẽ tuỳ chỉnh nó nếu có thời gian chăm chút, còn không thì sử dụng mặc định của WordPress.
11. Password protection
Tính năng bảo vệ nội dung bằng mật khẩu. Tính năng này thì tuỳ trường hợp mà sử dụng cho hợp lý.
12. Orphaned elements
Tính năng này giúp dọn dẹp data, việc bật nó cũng là điều tốt.
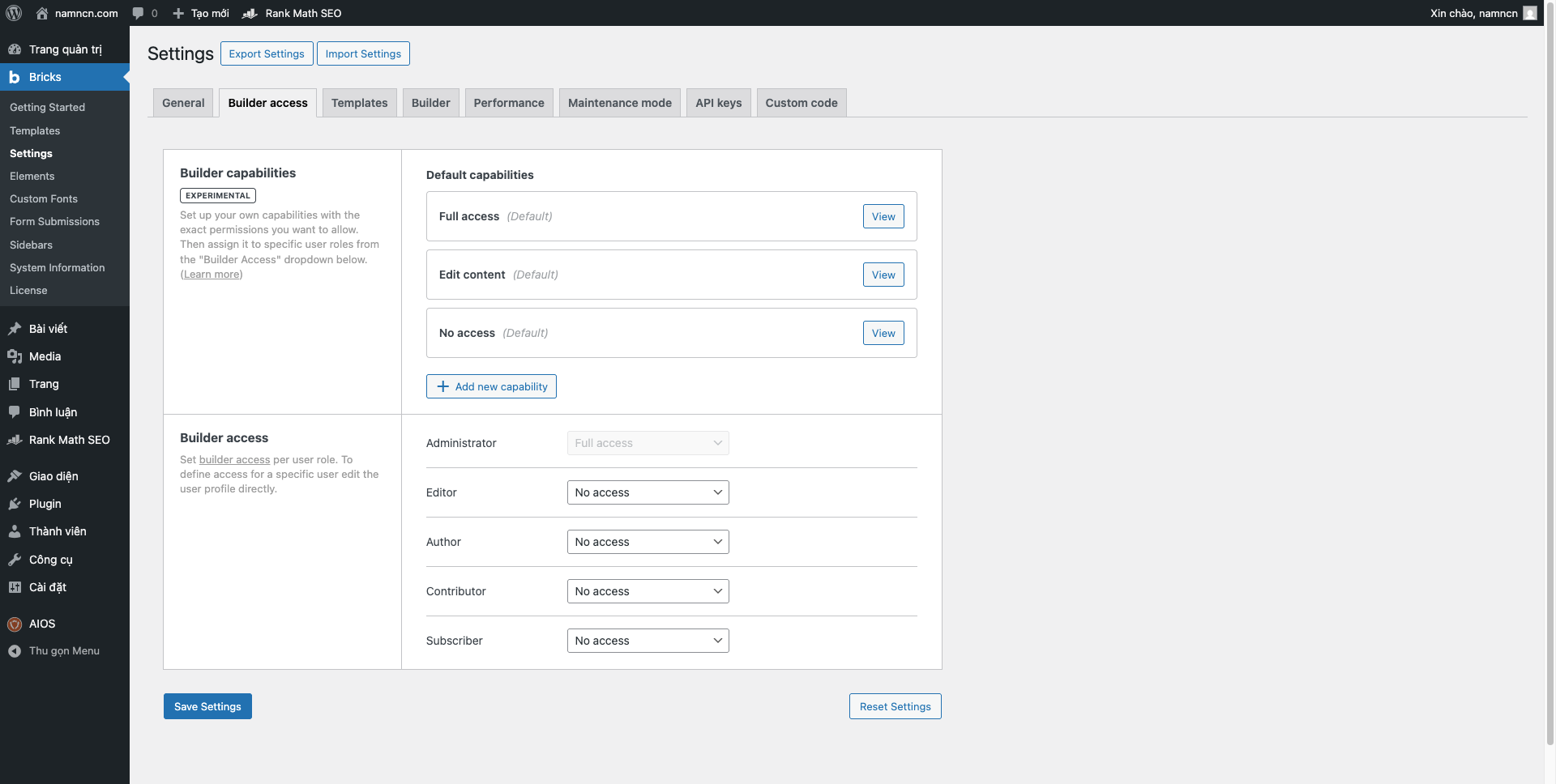
✅ Setting: Builder access
Các options trong tab này mình để mặc định, không thay đổi gì.

1. Builder capabilities (khả năng truy cập Builder)
Option này là nơi giúp cho chúng ta điều khiển các khả năng truy cập vào builder. Mặc định có 3 quyền “Full access” tức là truy cập đầy đủ, “Edit content” tức là chỉ có thể chỉnh sửa được nội dung và “No access” có nghĩa là không có bất kỳ quyền gì cả.
Chúng ta có thể bổ sung các quyền khác nếu muốn, chỉ cần bấm vào “Add new capability”
2. Builder access (quyền truy cập vào builder của từng loại thành viên)
Option này là nơi điều chỉnh quyền truy cập cho từng cấp độ thành viên. Administrator mặc định sẽ được truy cập đầy đủ. Các cấp độ thành viên nhỏ hơn sẽ không có quyền truy cập vào builder, tuy nhiên chúng ta có thể điều chỉnh quyền cho các thành viên cấp độ nhỏ hơn này.
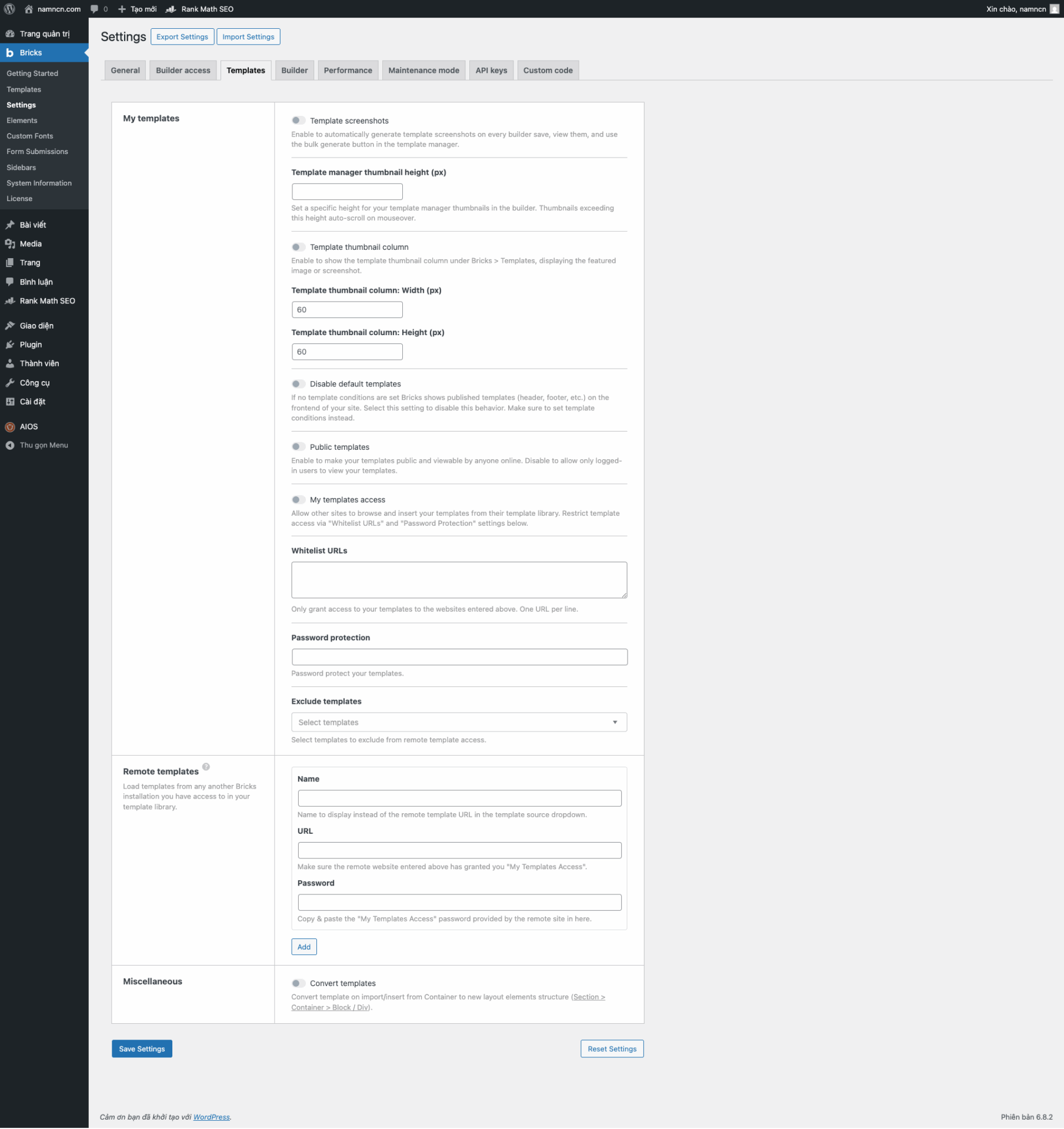
✅ Setting: Templates

1. My templates
Trong này là các options điều chỉnh về kích thước, khả năng truy cập vào templates. Chúng ta sẽ tuỳ chỉnh theo ý định của mình.
2. Remote templates
Đây là option giúp cho chúng ta kết nối với các templates ở trang web khác, miễn là trang web đó check vào cho phép truy cập template cũng như chúng ta có cả mật khẩu truy cập.
Chúng ta hoàn toàn có thể truy cập vào nhiều nguồn templates khác nhau.
3. Miscellaneous
Option chuyển đổi cấu trúc phần tử của mẫu.
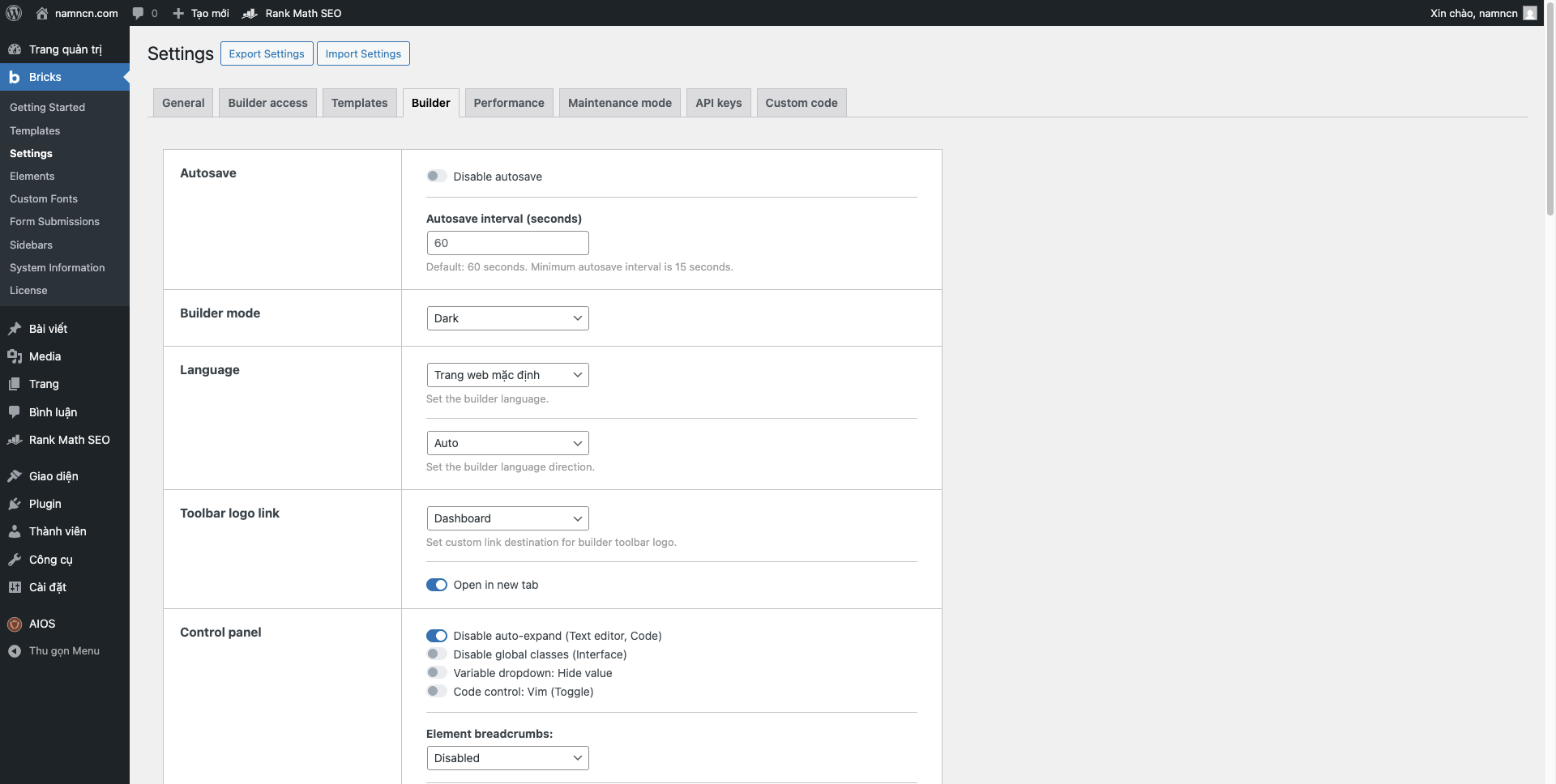
✅ Setting: Builder

Trong tab này mình thấy có một số options rất quan trọng ảnh hưởng đến trải nghiệm khi sử dụng, mình sẽ đề cập chi tiết bên dưới mọi người cùng theo dõi kỹ và áp dụng để đạt hiệu quả cao, các options còn lại mình không đề cập thì tức là để mặc định:
1. Toolbar logo link
Mình để thành trở về Dasboard
2. Control panel
Mình bật “Disable auto-expand (Text editor, Code)” để tránh việc khi thêm code vào những vị trí như là Code, Custom CSS thì nó sẽ tự động mở rộng sidebar của builder ra, mình thấy nó cũng tốt nhưng cũng khá ảnh hưởng, mình tắt không cho nó mở ra theo dạng inline mà mình sẽ sử dụng tính năng mở full màn hình, như vậy sẽ tiện hơn.

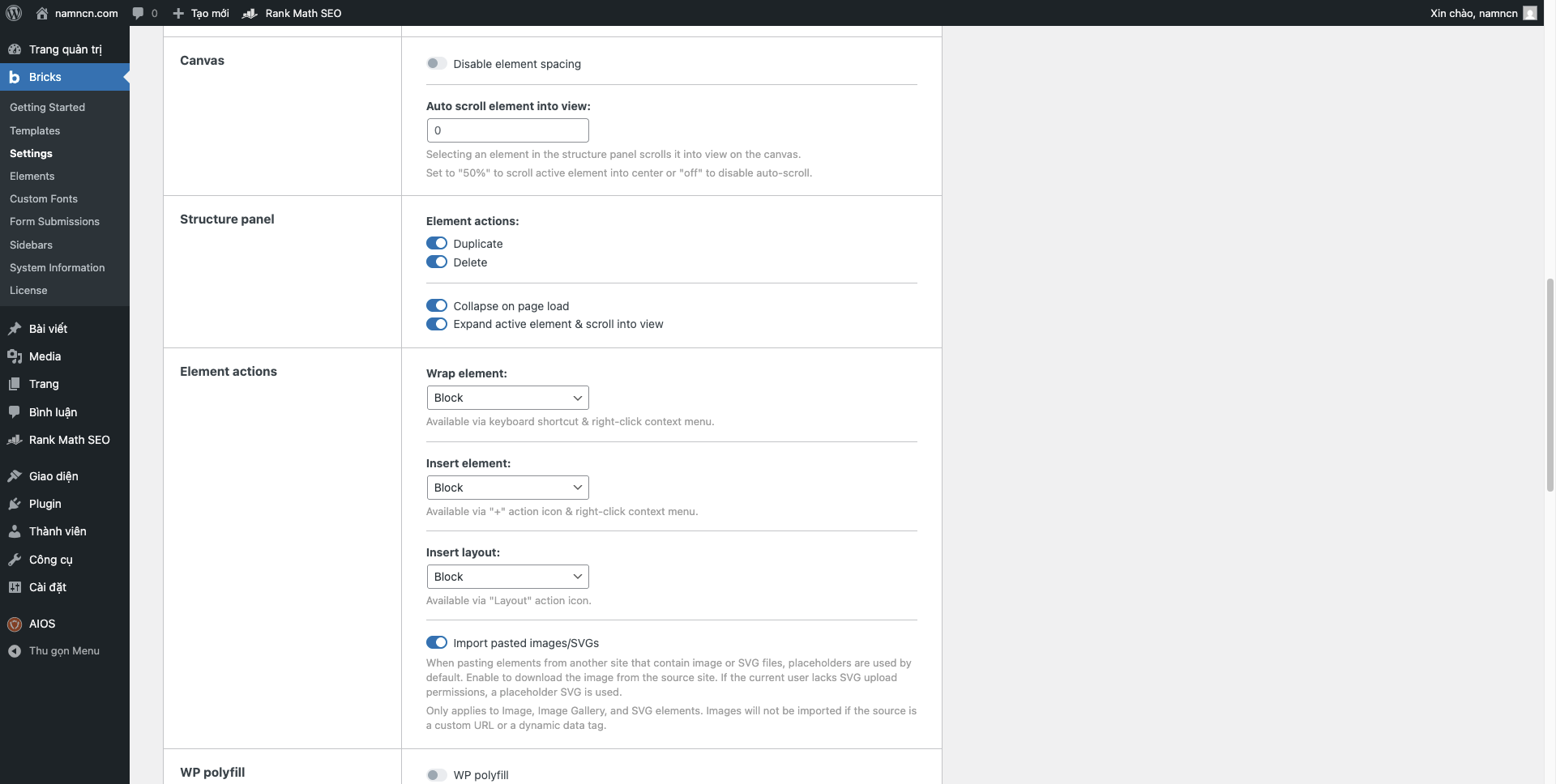
3. Structure panel
Mình check hết cả 4 options: Duplicate, Delete, Collapse on page load, Expand active element & scroll into view.
Những options này khiến mình trải nghiệm tốt hơn, thực hiện tao tác nhanh hơn khi builder.
4. Element actions
Mình chọn check vào “Import pasted images/SVGs” để khi chúng ta dán nội dung copy từ nguồn khác vào thì nó tự động nhập file SVG vào Media của web chúng ta luôn.

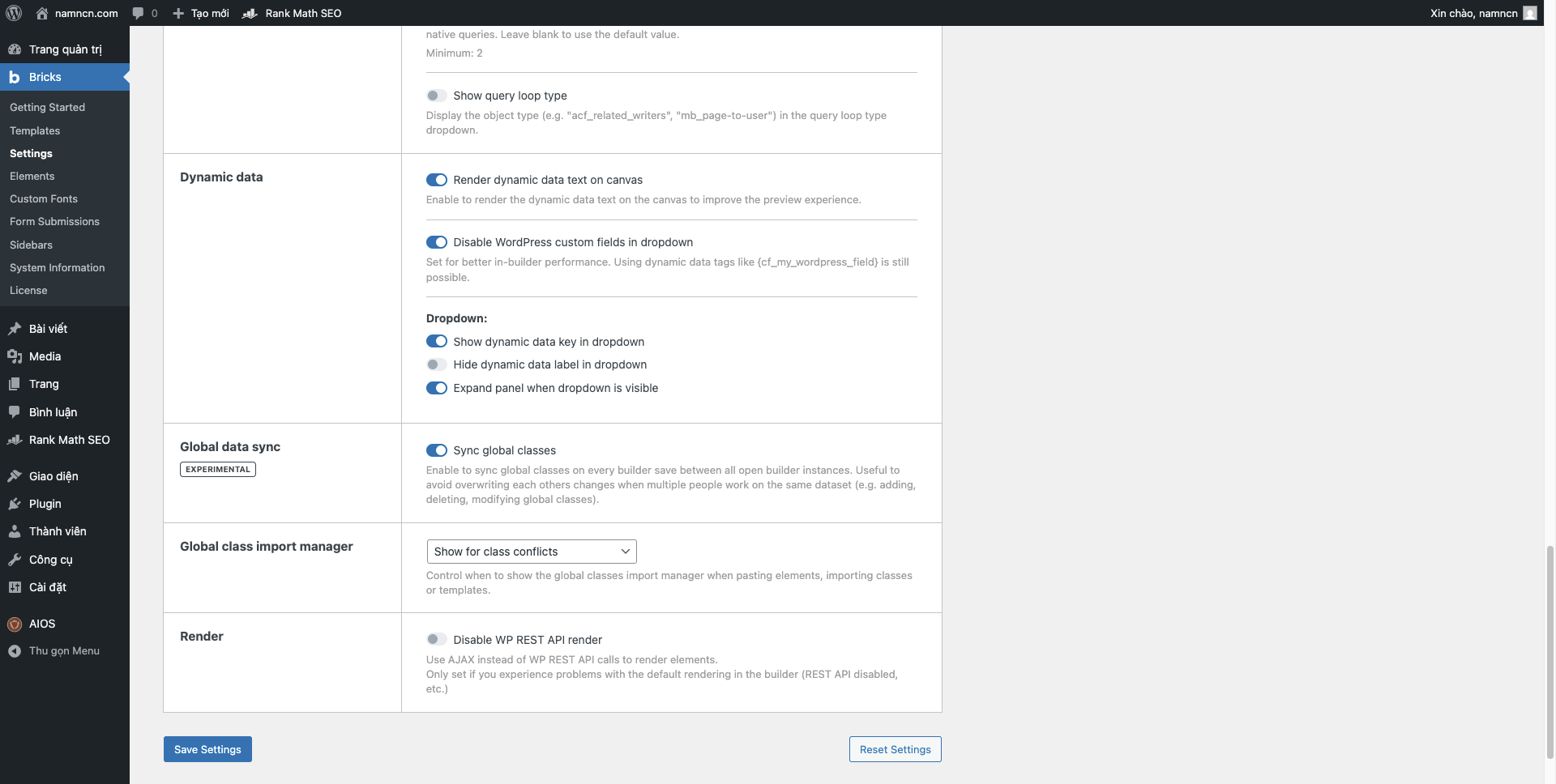
5. Dynamic data
Mình check bật vào 4 options sau:
5.1. Render dynamic data text on canvas: Hiển thị text thay cho shortcode, dynamic variable. Điều này ảnh hưởng rất lớn đến trải nghiệm khi building.
5.2. Disable WordPress custom fields in dropdown: Ẩn WordPress custom fields ở dropdown.
5.3. Show dynamic data key in dropdown: Hiển thị key dữ liệu động ở dropdown.
5.4. Expand panel when dropdown is visible: Xổ ra panel khi dropdown hiển thị.
6. Global data sync
Check vào Sync global classes để đồng bộ hoá global classes.
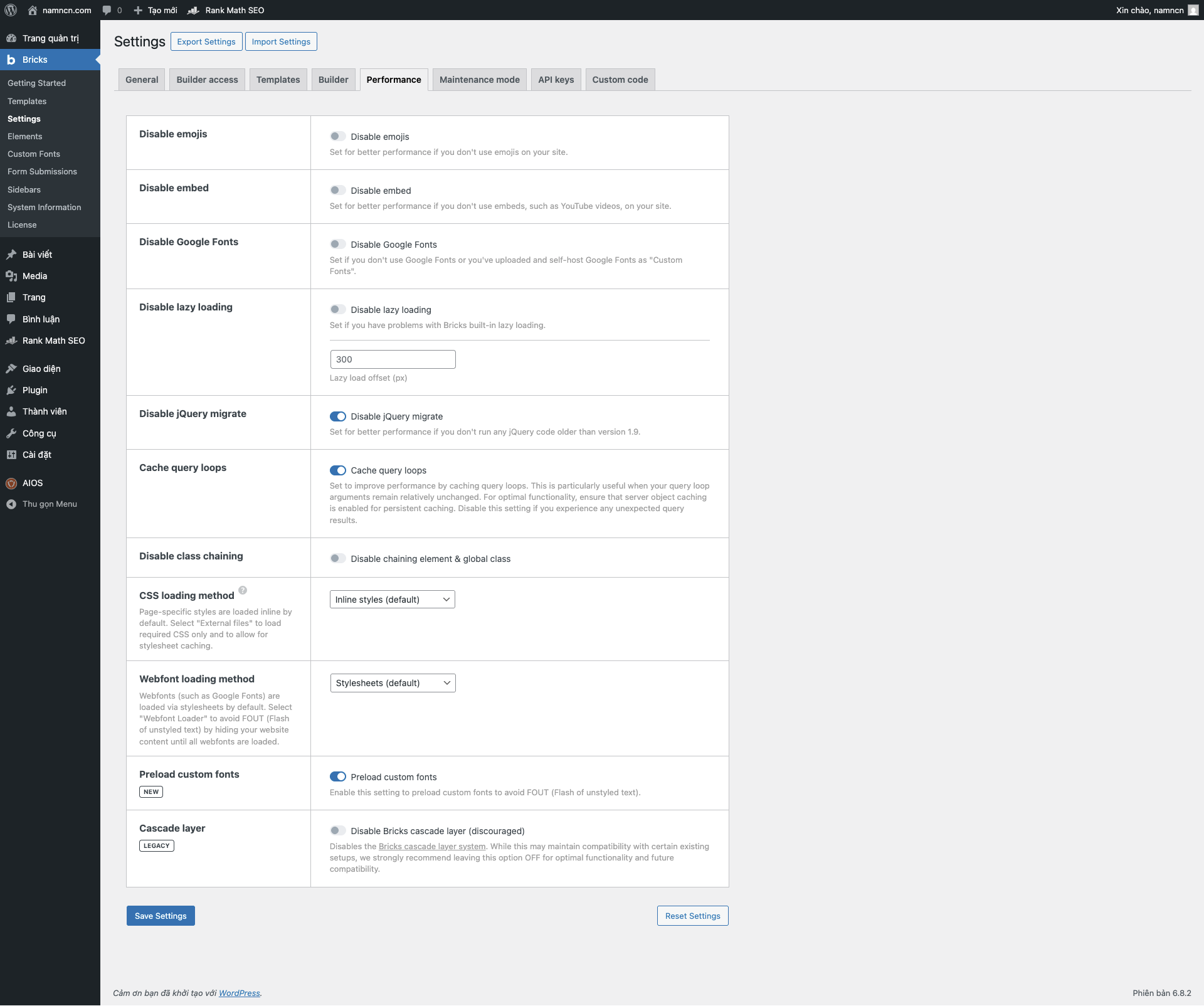
✅ Setting: Performance

Mình check vào Disable jQuery migrate, Cache query loops, Preload custom fonts để tăng tốc cho web. Các bạn có thể chọn các option khác nếu muốn, tuỳ vào từng web và từng mục tiêu.
Riêng tính năng Cascade layer thì mình sẽ không bật, mình khuyên các bạn cũng vậy, đây là tính năng quan trọng cho việc ưu tiên CSS, tránh việc CSS của chúng ta viết thêm mà bị đè bởi CSS mặc định.
✅ Setting: Custom code

Mình bật Enable code execution để có thể bổ sung custom code vào builder, dynamic data… Nhưng chỉ áp dụng cho Administrator, không cấp cho role nhỏ hơn.
Trên đây là toàn bộ các settings/options mà mình lựa chọn, mình sẽ tiếp tục chỉnh sửa/bổ sung để các bạn có thể áp dụng tốt cho website của mình. Rất mong nhận được sự đóng góp của các bạn.